济南建网站知识,网站建设技术灵魂总结
Website news, Technical summary of soul
ecshop2.7.3 和 jquery 冲突的问题一直以来都存在,在官方论坛上有很多人提问,官方人员只是简单的说下原因,具体也没有提出解决方法。
本来以为2.7.3可以解决的,结果还是冲突,那好吧,只有让我们自己来处理了。
废话不多说,直接上方法。
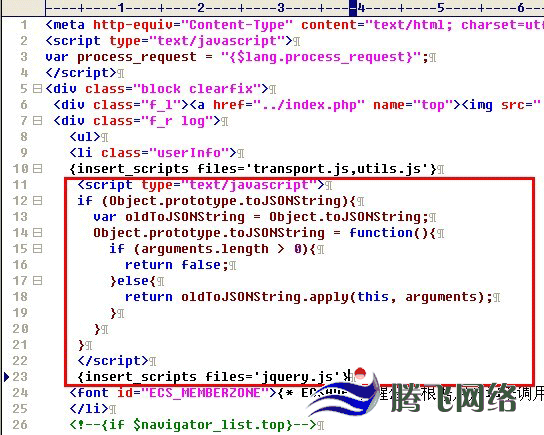
第一:这块段JS代码
if (Object.prototype.toJSONString){
var oldToJSONString = Object.toJSONString;
Object.prototype.toJSONString = function(){
if (arguments.length > 0){
return false;
}else{
return oldToJSONString.apply(this, arguments);
}
}
放到 /library/page_header.lbi 后面。
如图:

注意: page_header.lbi 是每个页面都会包含的页面。其中已经加载了冲突的 transport.js 文件。
以后都不需要再次加载了。如果发现后面的模板又加载了该文件请直接删除该代码。防止有重新定义 toJSONString 函数。
当然,您要是懒得处理,将上面的代码放到页面最底部是省事情的。
好笨啊。最好的方法是放到 transport.js 的底部。这样无论你重复调用 transport.js 几次都没有问题了。
已知会与 global.js 冲突。 请不要加载 global.js
本文由济南腾飞网络整理提供,济南网站建设公司-腾飞网络-www.0531soso.com
公司地址:山东省济南市东关大街中泰大厦 Copyright©2006-2020 www.0531soso.com. 济南网站设计我们值得信赖. All rights reserved .
7x24小时服务热线:15069066861 网站建设博客