济南建网站知识,网站建设技术灵魂总结
Website news, Technical summary of soul
日期和时间选择器通常被认为是日期和时间选择的万无一失的要素–一致,通用和可预测。大多数人将它们用作日期和时间输入的通用指南。但是,在某些情况下,日期和时间选择器会有所帮助,然后在某些情况下,它们会干扰济南网站设计的用户体验。因此,您应该仔细考虑您的站点是否需要日期和时间选择器。仅当它可以快速,轻松地为用户提供输入时,才应包括它。您还应该将其放置在界面的前面,因为它将鼓励访问者使用它。但是,找到适合您的界面的日期选择器非常具有挑战性。但是如果需要日期和时间选择器,指定一个日期非常繁琐,并且通常会产生零结果页面或不相关的结果。进行一些小的更改将使设计更易于管理。因此,这里有六个基本技巧,可为您的网站创建正确的日期和时间选择器。

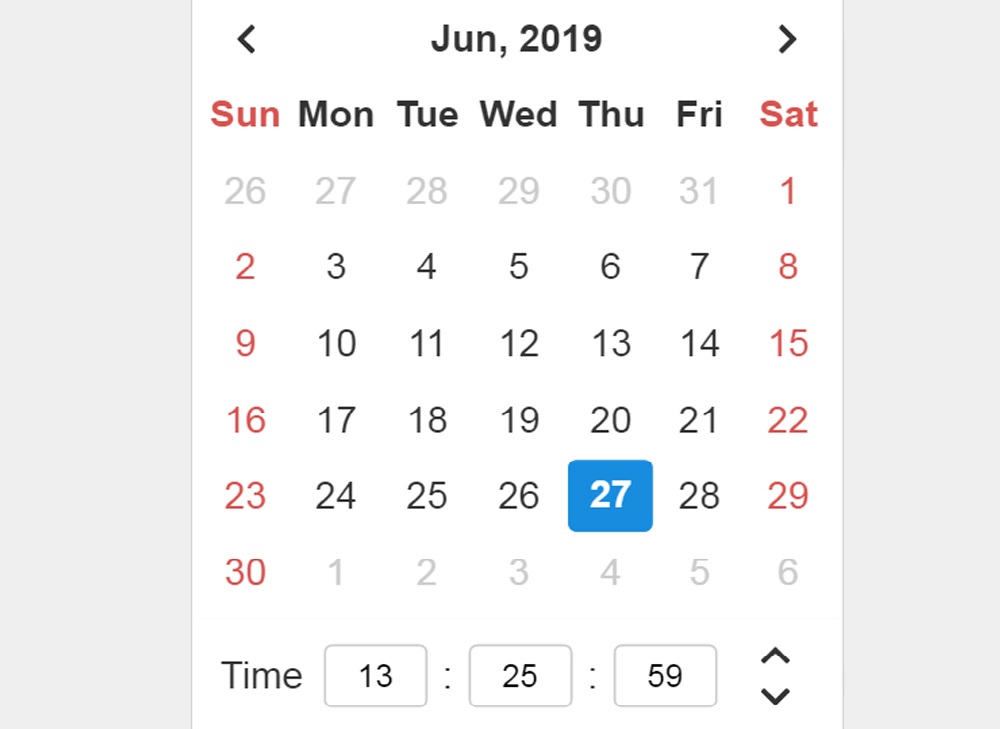
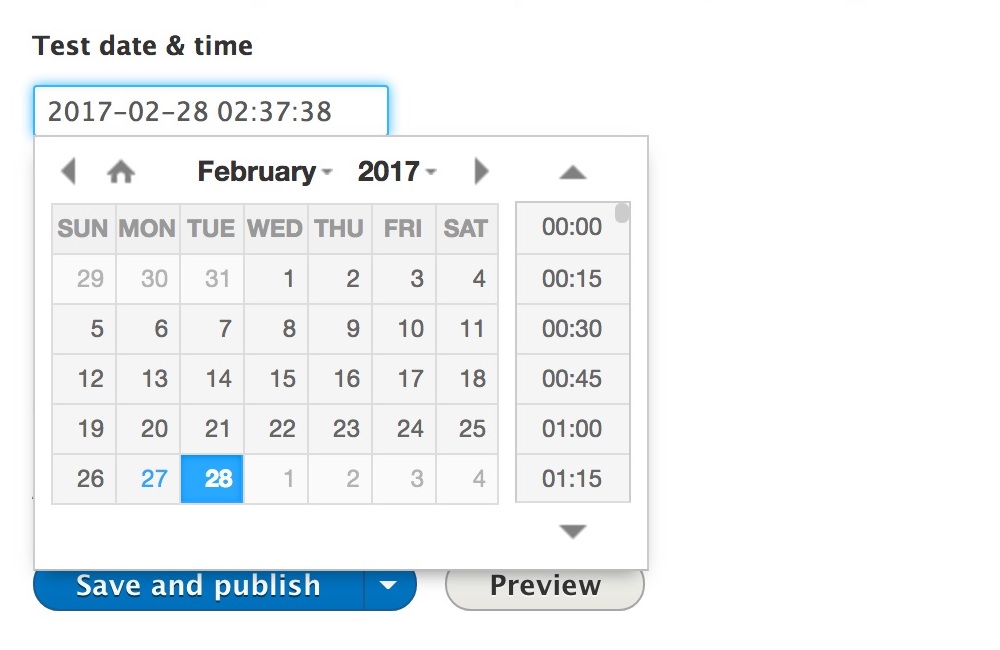
在设计日期和时间选择器时,首先要考虑的是某种日期和时间输入。对于日期,应使用三个单独的数字输入,对于时间输入,应至少使用两个数字输入。这些输入应以“-”或“ /”分隔,您还可以将下拉菜单用于日,月,年,甚至小时和分钟。但是,点击和滚动并不是最无缝或最快的体验。您应该快速选择一个日期和时间,可能要轻按两下(一次打开日历或时间设置)和其他人选择日期或时间)。要解决此问题,您可以设计一种格式,该格式将在用户开始键入用于确定日期的数值时自动更改月份和年份。另外,我们必须确保数值输入的可靠性足以管理所有边缘情况。您还应该使用某种占位符或标签来指示日期和时间选择器的格式。您应该确保当用户激活输入字段时,出现日期格式建议。
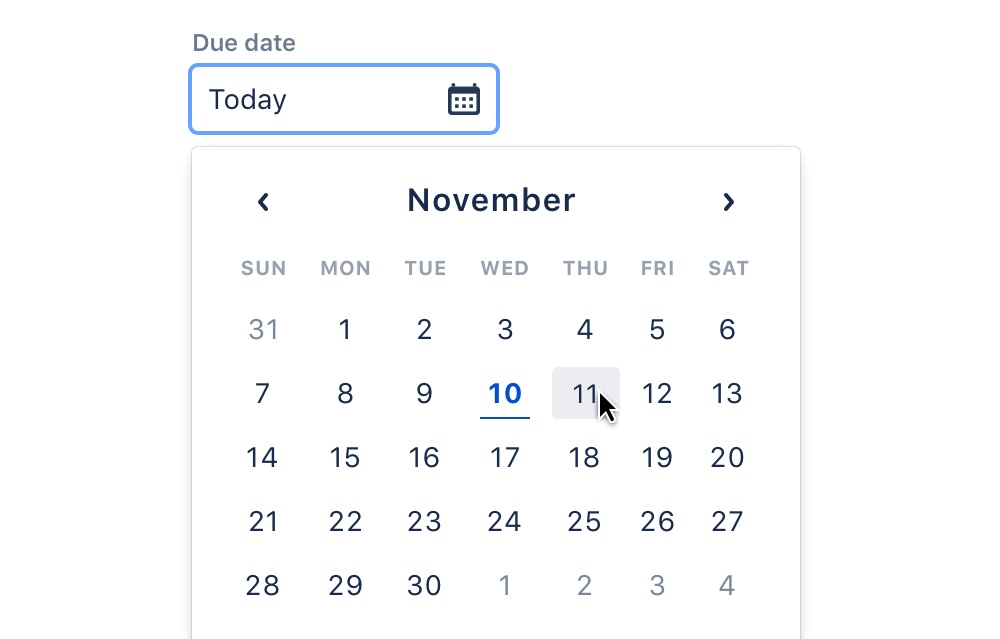
在设计日期选择器时,应考虑花费时间来创建适当的数字输入。您可以提供诸如“现在”,“一年前”,“昨天”,“今天”,“十月的5天”之类的建议。根据要设计的应用程序,您可以决定提供灵活的日期或预定义的日期选项。当然,您需要显着地将输入信息传达给用户。尽管数字输入是确定日期的宝贵输入,但您应该始终在六周内拥有一些默认日期。这将帮助那些试图预订快速周末旅行但没有确切日期的困惑客户。在这种情况下,日历将是显示所有可用选项的不错的选择。此外,最好在建议日期的同时考虑客户的位置,以避免错误的预订。

如果您查看日期和时间选择器的输入,则将围绕其交互设计遇到一些小而重要的决定。一些设计人员经常会遇到选择将默认值放置在输入字段中还是将其保留为空白或显示正确输入示例的选择。进一步确定默认值和输入值的可见性非常具有挑战性。尽管尚未测试或发现任何偏好,但是为用户设置随机值并不是最佳选择,因为这将迫使用户将值从看似随机更改为他们想要选择的值。但是,如果您的用户可能会在您的网站上预订最后一分钟的优惠(例如交通或酒店),那么当前日期(“今天”)或当前时间(“现在”)将是一个不错的选择,尤其是在以下时间段:敏感内容。
一旦用户选择了日期或时间段,但无意或故意刷新了页面,则可以保留选择或将其恢复为默认值。如果访问者意外刷新了页面,他们将不高兴看到输入丢失并且不得不再次输入。但是,如果他们故意刷新页面,他们将看到预定义的日期。在这两种情况下,他们都不愿意发现输入丢失。因此,最好保存输入并在日期和时间输入旁边提供一个明显的“ New Search”或“ Reset”链接。他们可以选择删除以前的输入,而不是删除用户的输入。这也是一个微型步进器,可能会有所帮助,因此日期可能不会发生重大变化。如果您确定用户可能会选择日期,那么最好设置日期。

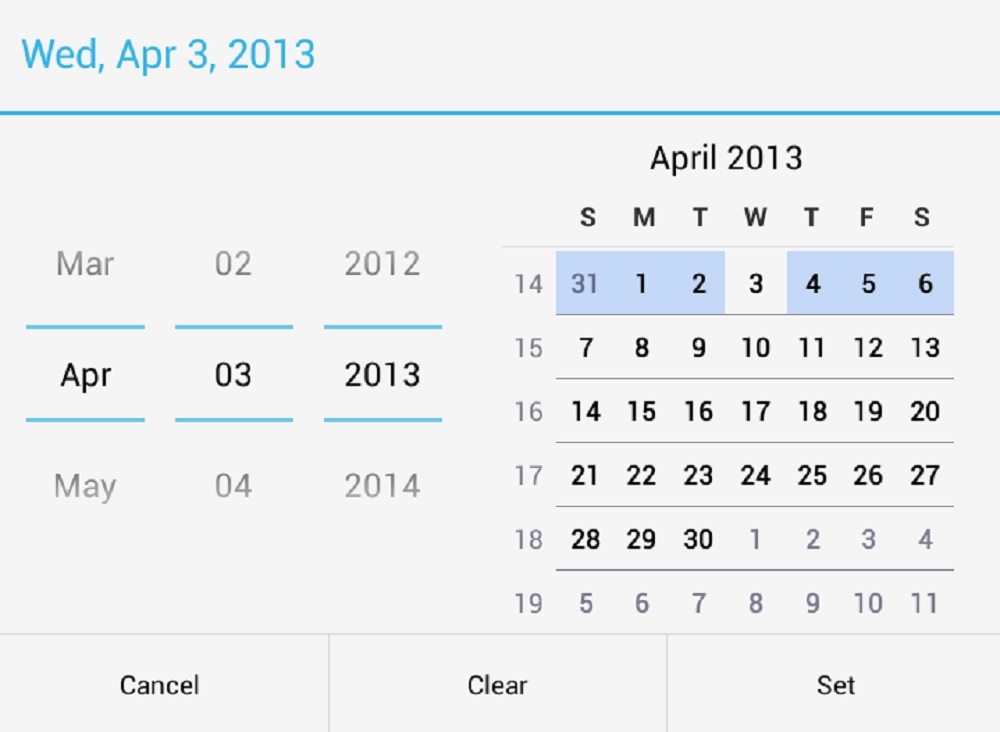
设计清晰的日历覆盖图时,您无需发挥创意。通常,日历叠加层显示在日期输入字段下方,在桌面上显示为一个小面板,在狭窄屏幕上显示为全屏视图。这些日期按行组织,按星期分组,并带有一个下拉菜单,可浏览月份和年份。日历叠加层可以包含各种级别的导航和详细信息,例如星期几应何时开始或是否包含年份。所有这些仅取决于您的受众和网站的应用程序。如果您有公共交通网站,那么餐饮服务或电视只要输入一年就没有意义。另外,如果您有租车网站,则显示月份输入无济于事。
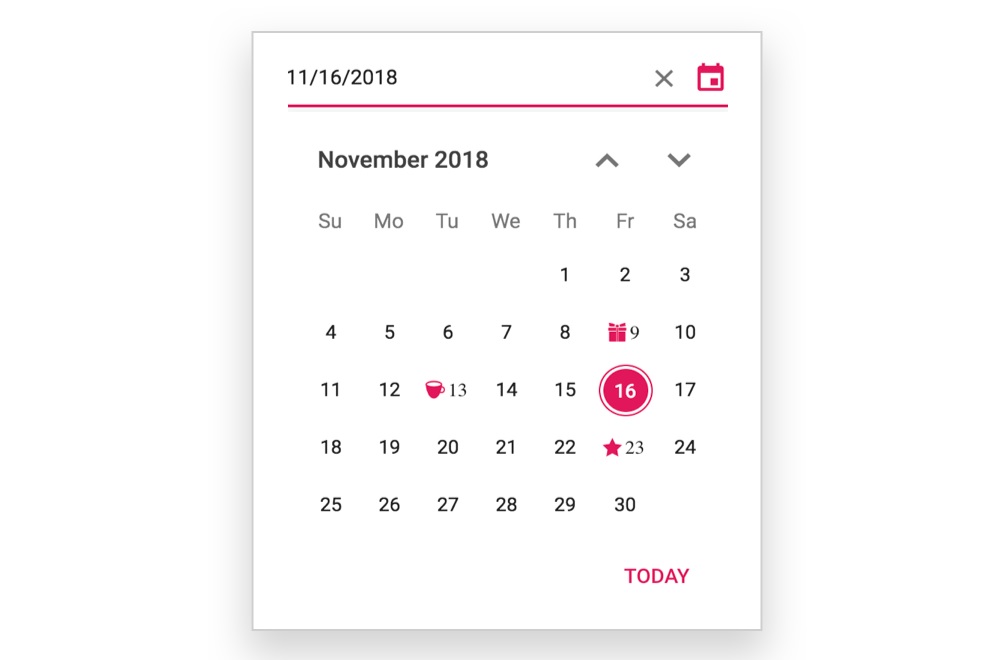
如果人们想预定约会,则在显示一周中的某一天时会发生另一种复杂性。有时您还想显示价格或空房情况(例如预订机票)。另外,您可能要添加日期范围和确切的时间段。在这种情况下,您需要在日期选择中包括时隙选择,或指出开始日期和结束日期之间的联系。因此,值得花时间在日历中添加详细信息,以帮助用户快速选择日期和时间。如果可用性很重要,则最好以颜色编码的方式分隔可用和不可用的日期,以便于区分。此外,如果不同日期的价格不同,最好在日历中显示。如果您的客户在周末或公共假期更感兴趣,最好也显示这些。另外,最好在日历本身中指示和限制选择,以便客户立即获得提示。

如果您的客户可能会选择日期范围很短的选项,则可以在日期输入旁边添加快速的“下一个”和“上一个”导航。例如,在预订周末旅行时,客户要么想在周四晚或周五早些时候离开,要么便宜些。因此,只需让您点击即可提供预期的结果,而不是让客户在日历中重新输入或选择日期。Google Flights使用此功能来提高其日期选择器的效率。能够在几个月和几年之间跳转可能会有所帮助。除此之外,迷你步进器是日期和时间选择器的出色增强。但是,它不能替代日历重叠,因为过多的敲击会变得乏味。在可用性会话中,第十次点击可以测试客户的耐心。最终,
因此,您应该首先研究日期输入范围的范围和日历的用途。例如,如果预订日期是将来的日期,则最好在日期选择器中提供数字输入。另一方面,如果日期输入范围短,则可以考虑添加一个小型步进器以快速跳转。理想情况下,您应该提供全部三个(日历覆盖图,微型步进器和数字输入),以便客户有可靠的选择。如果有一些显示时间的选项,那么您可能不需要日期选择器。您应该考虑显示预定义的选项,例如按钮,链接或滑块,而不要使用日历覆盖图。另外,除非清晰可见,否则您的日期选择器将不会出现。因此,应通过点击或单击日期选择器图标或输入字段来提示日期和时间选择器。

如果您的客户感到困惑并且不知道确切的日期,那么日期选择器应该是最后的选择。更常见的是,一些一般性的和预设的建议以及过滤器会比浏览数月和数月更好。在这种情况下,您仍然可以使用颜色编码和显示为用户提供详细的日历视图例如,一次展示所有价格,以展示最优惠的价格。Google Flight在显示选定的灵活日期时会使用这种方法。但是,该选项将落到窄屏上。另一方面,Dohop使用灵活的日期以及灵活的位置作为其主要功能。一旦用户开始输入日期或目的地,他们就会突出显示这两个功能。除了价格以外,它们还具有日历视图,突出显示了间接和直接航班的可用性,并显示了没有联系的航班日期。
为了进一步使日期选择器对用户有所帮助,您可以使用对比色对背景进行颜色编码,同时显示高价和低价。在可访问性的情况下,在为背景选择颜色时考虑调色板是很有用的。该设计对用户使用日期选择器很有帮助。此外,您应该在底部描述颜色的含义,以免造成混淆。如果要设计运输日期选择器,则在日历叠加层的顶部提供“单向”和“往返”之间的选项将很有帮助。而且,仅给出特定月份的灵活日期还不够,您可以进一步走一步,并提供更多常规日期范围,例如春季,冬季,夏季和秋季。

与其他任何输入一样,可以使用滑块的旋钮浏览日期和时间数据。滑块可用于单个值输入或指定日期范围。它经常出现在界面中,客户可以在其中设置一些预定义的日期范围。但是,滑块也会带来选择精确输入的问题。越密集,或者通过滑块可选择的范围越宽,使用起来就越困难。在可用性测试中,滑块使客户非常缓慢且小心地移动旋钮。因此,在狭窄的屏幕上选择日期和时间范围时,它不是用户友好的。
当范围未定义但很灵活,或者您没有太多选择时,滑块会发挥最佳作用。不幸的是,日期选择器无法以这种方式运行,因为客户不得不非常频繁地进行调整和细化。因此,数字输入比滑动选择日期和时间的数字要快得多。仅在某些情况下,它们才有帮助。
因此,设计日期和时间选择器的第一步将是确定您是否需要一个用于济南网站设计的应用程序。确定后,您可以选择可以帮助用户更快地选择日期和时间的设计。这些技巧可以帮助您创建与您的界面相匹配的日期和时间选择器,并增强网站的可用性。为了进一步使您的日期和时间选择器有用,您可以包括更多相关的详细信息,例如价格或可用性。另外,输入字段取决于客户的喜好,因此请确保包括一个使选择更快的字段。
公司地址:山东省济南市东关大街中泰大厦 Copyright©2006-2020 www.0531soso.com. 济南网站设计我们值得信赖. All rights reserved .
7x24小时服务热线:15069066861 网站建设博客